今天重装了系统后,本想学习一番后借助hexo搭建的blog写一点小笔记,结果写好后准备生成(hexo g)预览一下效果,没想到出现了bash: hexo: command not found,仔细检查了一下发现node_modules都装好了啊,有点懵的到网上查了一下,发现是环境变量没加上。以防下次又懵逼了,索性记下来把。ok,let’s write down.
1、找到环境变量打开,ok,有很多方式可以打开,这里以Win10为例列举两种
第一种:


第二种:
直接打开设置,搜索控制面板

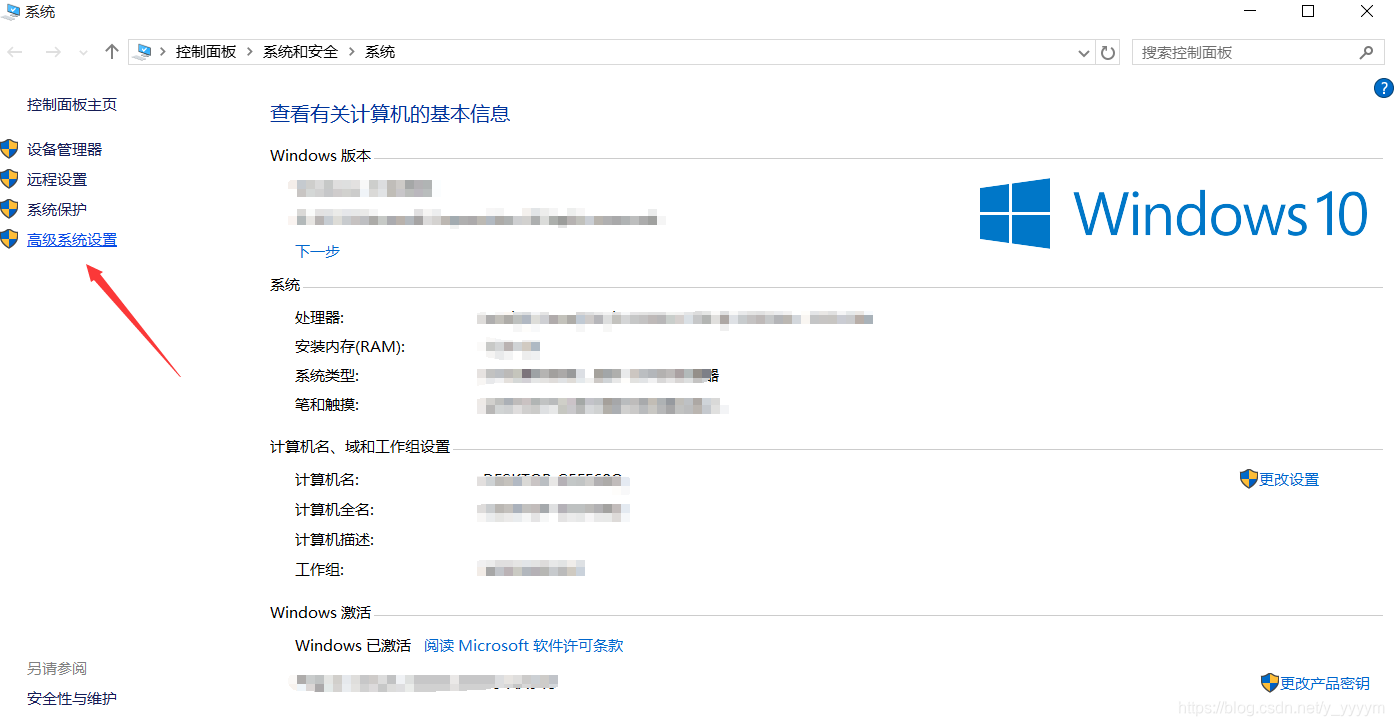
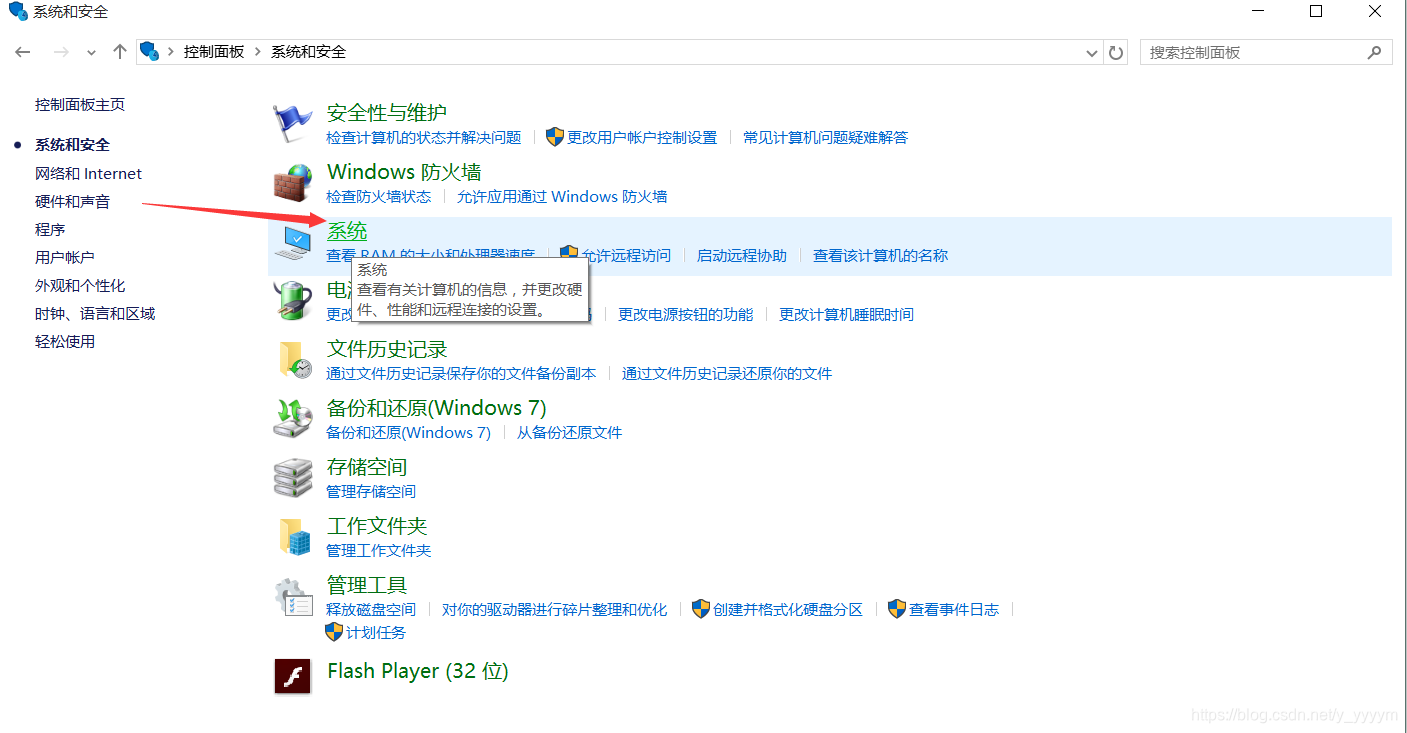
在控制面板中打开系统与安全
然后打开系统
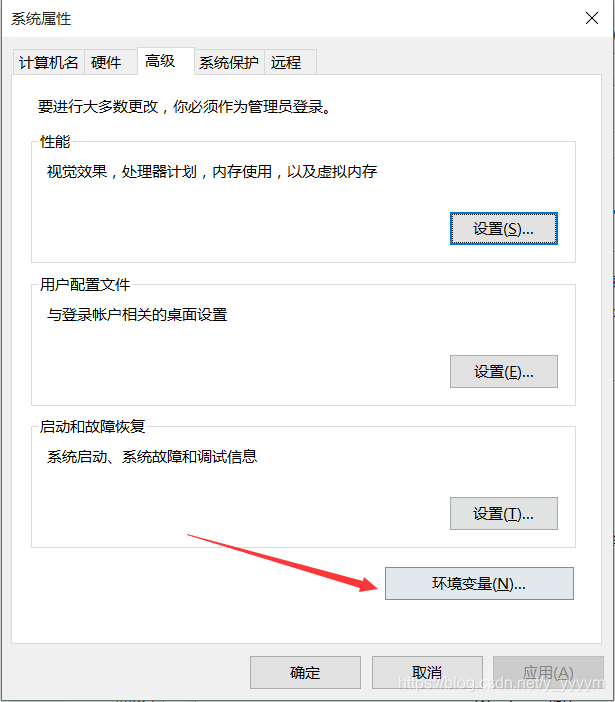
好的,我们又到这里来了,下面的步骤就一样了
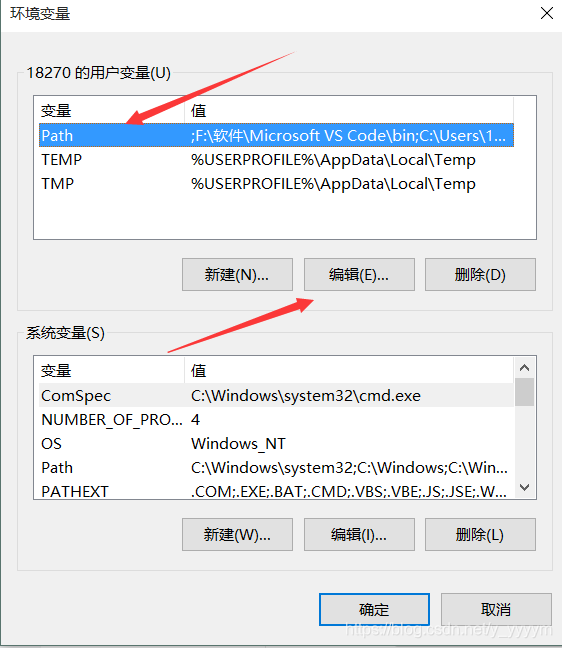
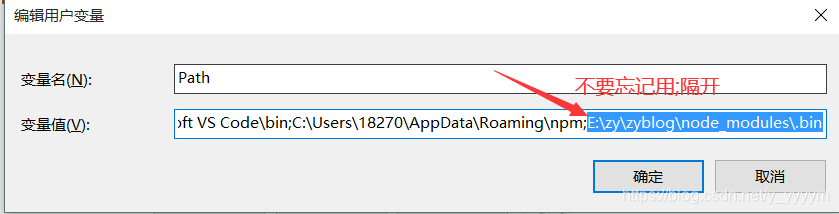
2、ok,现在我们已经找到环境变量了,直接单机打开,打开后选择Path后点编辑
3、在已有的变量值输入框里面添加上你hexo项目里node_modeles中.bin文件夹的路径,例如我的是E:\zy\zyblog\node_modules.bin,这里在添加时要记得用英文的;与前面一个路径进行隔开。
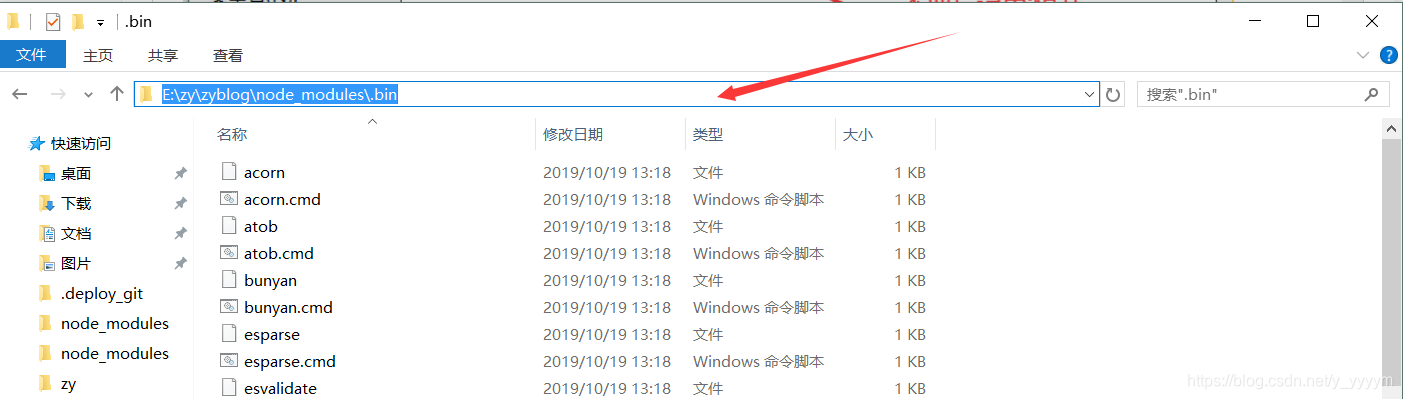
4、然后把所有的窗口都确定了就完事。这里快速拿到node_modeles中.bin文件夹的路径可以先在我的电脑中打开.bin这个文件夹,然后
一个正在成长的前端小白~